О чем материал?
Приветствую вас друзья! Если вы нуждаетесь в скрипте версии для слабовидящих согласно всем гостам и чтобы скрипт был с озвучкой всех действий, вы пришли по адресу. Не буду много глагольствовать, сразу приступим к делу.

Что вам нужно выполнить для установки версии для слабовидящих
- Скачать архив с скриптом - здесь.
- Распаковать архив у себя на компьютере.
- После распаковки вы увидите папку assets, внутри которой найдете еще три папки (css, fonts и js). Все правильно, так и должно быть.
- Устанавливаем FTP клиент Filezilla, скачать его можно с официального сайта разработчиков - здесь.
- Настраиваем подключение FTP к вашему сайту для ftp клиента Filezilla.О том как это сделать пошагово, читаем в материале - здесь. Если вы не установили пароль FTP как пишется в инструкции, перейдите в разделhttp://ваш-сайт.ру/panel/?a=ftppass где сможете его назначить и после использовать в Filezilla при добавлении своего сайта.
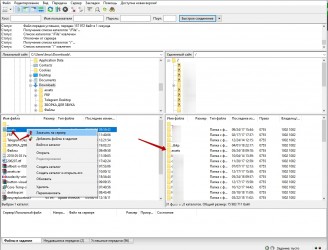
- После как установили Filezilla и добавили свой сайт, проверили что подключение работает и вы видите в программе свои папки и файлы которые у вас отображаются в файловом менеджере, тогда можно приступать к загрузке файлов. В втором шаге выше вы распаковали архив, теперь выберите в приложении Filezilla папку assets и загрузите ее в корень фтп.

Если у вас также как на скриншоте и папку вы загрузите, теперь нужно приступать к финальному шагу установки.
Установка скрипта версии для слабовидящих с озвучкой
Перейти в Панель управления - Главная - Дизайн - Быстрая замена участков шаблонов http://ваш-сайт.ру/panel/?a=frep. Тип замены(многострочный).
Что заменить:
</body>
на что:
<script src="/assets/js/responsivevoice.min.js?ver=1.5.0"></script>
<script src="/assets/js/bvi-init-panel.js"></script>
<script src="/assets/js/bvi.min.js"></script>
<script src="/assets/js/js.cookie.js"></script>
</body>
Жмем на кнопку - Произвести замену . Почти готово.
Еще одну замену проделаем, в поле что заменить вставьте:
</head>
на что:
<link rel="stylesheet" href="/assets/css/bvi.min.css" type="text/css">
</head>
Жмем на кнопку - Произвести замену.
Установка кнопки для включения версии для слабовидящих
Последний этап установки скрипта, мы все завершили на 99%, но еще нужно установить кнопку для включения и выключения версии для слабовидящих. Перейдите в первый либо второй контейнер и добавьте новый блок как описано в материале https://www.ucoz.ru/qa/index.php/111802 в вкладке содержимое вставьте код:
<div href="#" class="bvi-panel-open bug">Версия для слабовидящих</div>
<style>
.bug {
text-align: center;
background: #fff;
color: #4b4b4b;
border: 1px solid;
font-size: 15pt;
line-height: 30px;
transition: all 0.2s cubic-bezier(0.42, 0, 1, 1) 0s;
-webkit-transition: all 0.2s cubic-bezier(0.42, 0, 1, 1) 0s;
-moz-transition: all 0.2s cubic-bezier(0.42, 0, 1, 1) 0s;
-ms-transition: all 0.2s cubic-bezier(0.42, 0, 1, 1) 0s;
-o-transition: all 0.2s cubic-bezier(0.42, 0, 1, 1) 0s;
width: 100%;
font-weight: 700;
margin-top: 10px;
margin-bottom: 5px;
cursor: pointer;
}
.bug:hover {
color: #fff;
background: #488BFA;
}
</style>
сохраните изменения и готово. После можете обновить страницу сайта и проверить работу скрипта.
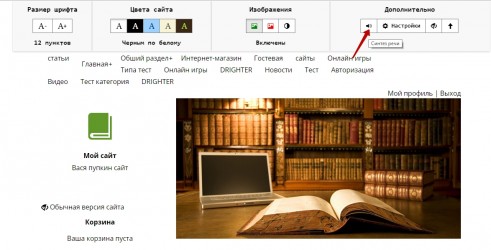
После чего увидите панель для работы с версией для слабовидящих:

Если вы нажмете по иконке динамика которую я отметил на изображении выше, вы активируете синтез речи и все ваши действия будут озвучиваться.
Возможности версии для слабовидящих
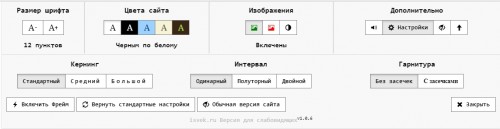
Далее пройдемся по функционалу панели версии для слабовидящих:


- Размер шрифта - в данной вкладке вы можете нажимая на иконку + увеличить размер шрифта на 12 пунктов вперед или же нажимая иконку - для уменьшения и все эти действия будут озвучены если вы активируете синтез речи.

- Цвет сайта - в данной вкладке вы имеете возможность для изменения цвета фона сайта. Для выбора предлагается 6 вариантов фона (черным по белому, белым по черному, темно-синим по голубому, коричневым по бежевому и зеленым по темно-коричневому).
- Изображения - в данной вкладке вы имеете возможность отключить изображения, включить снова и включить режим черно-белых фото (то есть фото были цветными и после нажатия на кнопку черно-белые они станут в прямом смысле черно-белыми).
- Дополнительно - в данной вкладке вы имеете возможность:
- Включить синтез речи нажав на иконку динамика чтобы все ваши действия озвучивали и также отключить нажав на иконку повторно.
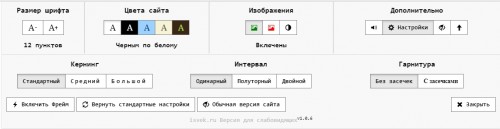
- Далее перейдя в вкладку настройки мы можем дополнительно работать пунктами Кернинг в котором можем выбрать расстояние между символами в тексте.
- Интервал вы можете настроить при каком интервале вам удобно читать текст выбрав одинарный, полуторный или двойной.
- Гарнитура в данном пункте мы можем выбрать как нам удобно читать текст, с тем шрифтом что есть или с засечками.
- Там же мы можем нажать на кнопку Вернуть стандартные настройки которая сбросит все ваши изменения которые вы выбирали в интерфейсе версии для слабовидящих.
- Также рядом возле кнопки возврата настроек вы найдете кнопку Обычная версия сайта нажав на которую вы отключите версию для слабовидящих в привычный стандартный режим.
На этом пожалуй все, если будут вопросы, спрашивайте в комментариях к материалу. Если вы сами не справляетесь с установкой, можете заказать платную установку у нас через форму - здесь.
Заказать установку
Источник: bvi.isvek.ru
